O melhor video é UNICO sobre conscientização do valor da ilustração /design e sua postura profissional, altamente recomendado para profissionais e estudantes da aréa.! altamente ultil para quem se baseia em tabela para estabelecer preços para clientes.
quarta-feira, 26 de junho de 2013
Os valores e postura do mercado de Design / Ilustração
O melhor video é UNICO sobre conscientização do valor da ilustração /design e sua postura profissional, altamente recomendado para profissionais e estudantes da aréa.! altamente ultil para quem se baseia em tabela para estabelecer preços para clientes.
terça-feira, 25 de junho de 2013
O que flat design ( design plano) ?
O
minimalismo vem sendo abordado em diversos campos. Será este o futuro
mais promissor do design para interface de usuários? Vamos descobrir a
tendência do design plano e o que podemos aprender com ele.
No passado, os web designers deram um foco especial em sites com ilustrações chamativas e animações que, supostamente, impressionavam os visitantes. Depois, veio uma mudança na direção de design skeuomorphic, que tentou trazer a vida real para a tela, com texturas faux-realistas, sombras e características reais dos objetos.
Hoje, as motivações são focadas em dar forma à tendência de flat design, que se opõe a todas estas técnicas de design "artificiais", em favor de uma estética digital mais simplificada e clássica.

O que é flat design?
Flat design ou, traduzindo para o português, design plano é uma abordagem de design minimalista que enfatiza a usabilidade e defende a simplicidade e clareza em interfaces. Possui um aspecto mais limpo, espaço aberto, bordas nítidas, cores vibrantes e ilustrações “planas”.
O desktop do computador ou a calculadora do IPhone são projetados para parecer objetos reais. Mas será que precisamos de todos esses elementos visuais e detalhes extras? Os defensores do Flat Design acreditam que não.
A Microsoft foi uma das primeiras empresas a aplicar este estilo de forma radical e pronunciada em sua interface no Windows 8, visto por alguns como uma reação contra o projeto skeuomorphic, aplicado pela Apple em sua interface iOS. Ao invés de dar vida a um objeto, em uma ilustração realista, os defensores do flat design identificam o aplicativo através de representações simples. Este conceito mostra uma separação clara entre a tecnologia e os objetos táteis. Isso significa não utilizar bordas chanfradas, gradientes, sombras e reflexos.

Outro exemplo de design plano é o Google Now. Ao invés de separar as informações dentro de ícones estáticos, exibe dados em um cartão de tamanho padrão que é fácil de ler.
Aspectos minimalistas
No projeto, elementos ornamentais são vistos como desordem desnecessária. Se um aspecto não serve a nenhum propósito funcional, é uma distração da experiência do usuário. Esta é a razão para o carácter minimalista de desenho plano.
No entanto, só porque ele não tem qualquer design chamativo não significa que este estilo é chato: cores contrastantes e vibrantes fazem ilustrações e botões chamar a atenção facilmente e guiar o olho do usuário. O objetivo do minimalismo também contribui para o caráter funcional do flat design.
Rápido para compreender
Imagens simples transmitem mensagens de forma mais rápida do que ilustrações detalhadas. Ícones podem indicar ações ou propósitos universais de fáceis compreensão. É fácil ver uma diferença imediata entre um skeuomorphic e um design plano: blocos de cores sólidas chamam mais atenção e o significado dos ícones podem ser rapidamente percebido.
O que você pode aprender com Flat Design
Design plano reverte para os conceitos básicos de design como uma ferramenta funcional e obriga o design a manter o foco na experiência do usuário. Utilizar este estilo aumenta a probabilidade de sucesso do projeto.
Como fazê-lo
Para criar um site com base nos conceitos de flat design de forma eficaz, todos os elementos de design devem ser centrados sobre a ideia de simplicidade e função do elemento.
Elementos sólidos e cores vivas dão a ênfase necessária para separá-los no lugar de pormenores ilustrativos; as tipografias conhecidas como sans serif (sem serifas) fornecem um ambiente limpo e nítido; texto conciso e direto, elementos de interface com botões e links claros e perceptíveis. Tudo deve ser projetado com o mesmo objetivo para criar um projeto visual e funcional coeso.

E depois do flat?
Embora o mundo está, definitivamente, seguindo a tendência do liso, o design não vai ser plano para sempre. Depois do nivelamento radical, provavelmente vamos ver os designers reintroduzir cuidadosamente dimensionalidade onde é realmente necessário.
Fonte:http://www.printi.com.br/
No passado, os web designers deram um foco especial em sites com ilustrações chamativas e animações que, supostamente, impressionavam os visitantes. Depois, veio uma mudança na direção de design skeuomorphic, que tentou trazer a vida real para a tela, com texturas faux-realistas, sombras e características reais dos objetos.
Hoje, as motivações são focadas em dar forma à tendência de flat design, que se opõe a todas estas técnicas de design "artificiais", em favor de uma estética digital mais simplificada e clássica.
O que é flat design?
Flat design ou, traduzindo para o português, design plano é uma abordagem de design minimalista que enfatiza a usabilidade e defende a simplicidade e clareza em interfaces. Possui um aspecto mais limpo, espaço aberto, bordas nítidas, cores vibrantes e ilustrações “planas”.
O desktop do computador ou a calculadora do IPhone são projetados para parecer objetos reais. Mas será que precisamos de todos esses elementos visuais e detalhes extras? Os defensores do Flat Design acreditam que não.
A Microsoft foi uma das primeiras empresas a aplicar este estilo de forma radical e pronunciada em sua interface no Windows 8, visto por alguns como uma reação contra o projeto skeuomorphic, aplicado pela Apple em sua interface iOS. Ao invés de dar vida a um objeto, em uma ilustração realista, os defensores do flat design identificam o aplicativo através de representações simples. Este conceito mostra uma separação clara entre a tecnologia e os objetos táteis. Isso significa não utilizar bordas chanfradas, gradientes, sombras e reflexos.
Outro exemplo de design plano é o Google Now. Ao invés de separar as informações dentro de ícones estáticos, exibe dados em um cartão de tamanho padrão que é fácil de ler.
Aspectos minimalistas
No projeto, elementos ornamentais são vistos como desordem desnecessária. Se um aspecto não serve a nenhum propósito funcional, é uma distração da experiência do usuário. Esta é a razão para o carácter minimalista de desenho plano.
No entanto, só porque ele não tem qualquer design chamativo não significa que este estilo é chato: cores contrastantes e vibrantes fazem ilustrações e botões chamar a atenção facilmente e guiar o olho do usuário. O objetivo do minimalismo também contribui para o caráter funcional do flat design.
Rápido para compreender
Imagens simples transmitem mensagens de forma mais rápida do que ilustrações detalhadas. Ícones podem indicar ações ou propósitos universais de fáceis compreensão. É fácil ver uma diferença imediata entre um skeuomorphic e um design plano: blocos de cores sólidas chamam mais atenção e o significado dos ícones podem ser rapidamente percebido.
O que você pode aprender com Flat Design
Design plano reverte para os conceitos básicos de design como uma ferramenta funcional e obriga o design a manter o foco na experiência do usuário. Utilizar este estilo aumenta a probabilidade de sucesso do projeto.
Como fazê-lo
Para criar um site com base nos conceitos de flat design de forma eficaz, todos os elementos de design devem ser centrados sobre a ideia de simplicidade e função do elemento.
Elementos sólidos e cores vivas dão a ênfase necessária para separá-los no lugar de pormenores ilustrativos; as tipografias conhecidas como sans serif (sem serifas) fornecem um ambiente limpo e nítido; texto conciso e direto, elementos de interface com botões e links claros e perceptíveis. Tudo deve ser projetado com o mesmo objetivo para criar um projeto visual e funcional coeso.
E depois do flat?
Embora o mundo está, definitivamente, seguindo a tendência do liso, o design não vai ser plano para sempre. Depois do nivelamento radical, provavelmente vamos ver os designers reintroduzir cuidadosamente dimensionalidade onde é realmente necessário.
Fonte:http://www.printi.com.br/
segunda-feira, 24 de junho de 2013
sábado, 15 de junho de 2013
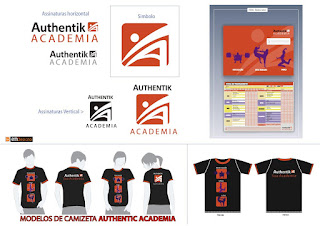
Identidade visual da Authentic academia
Logo , desenvolvimento e conceito de logo da Authentic academia
Foi desenvolvida um logo de acordo com a realidade da visão de uma
academia destinada ao um publico entre 25 a 40 anos. observando uma linguagem
grafica direta sem subjetividades que passasse a ideia de movimento e saúde. Assim desenvolveu o símbolo gráfico junto com uma tipografia de leitura rápida e concisa. Além da
logo foram desenvolvidos as peças de maior utilidade da academia.
Foi desenvolvida um logo de acordo com a realidade da visão de uma
academia destinada ao um publico entre 25 a 40 anos. observando uma linguagem
grafica direta sem subjetividades que passasse a ideia de movimento e saúde. Assim desenvolveu o símbolo gráfico junto com uma tipografia de leitura rápida e concisa. Além da
logo foram desenvolvidos as peças de maior utilidade da academia.
terça-feira, 21 de maio de 2013
2D ANIMATION: Thought of You - by Ryan Woodward
Animação musical feita por Ryan woodward , ha comentarios que este designer trabalhou no filme " os vingadores " em minha opinão um dos trabalhos mais artisticos e belos que já vi em animação 2d . Bem fluido e suave , alem de escolha feliz de trilha sonora
segunda-feira, 20 de maio de 2013
Afinal o que um Designer Faz ?? - Video
aprenda a responder a pergunta “O que faz um designer, afinal?”
Interessante video que com muito humo conta história e função da atividade.
Alguns profissionais produtora Quimera
reuniram-se para, regados a muito bom-humor e versatilidade nos
formatos e linguagens visuais, tentar responder à pergunta que sua avó,
mãe e titio sempre fizeram: “Mas, meu filho, afinal, o que faz um
designer?”O vídeo é uma excelente peça introdutória para estudantes e clientes que desejam entender melhor as funções e potencialidades da profissão e sua importância para o mercado de produção grafica e comunicação publicitária.
quinta-feira, 16 de maio de 2013
EMDESIGNO: MOTION GRAPHIC : Metamorphis
EMDESIGNO: MOTION GRAPHIC : Metamorphis: Trata-se de um video animado " motion graphics " para promover uma livraria norte americana a " good books. A empresa contrat...
MOTION GRAPHIC : Metamorphis
Trata-se de um video animado " motion graphics" para promover uma livraria norte americana a " good books. A empresa contratou a agência String Theory que conta com uma mega equipe de ILustradores designer, animadores e video designers. fiquei impressionado com a qualidade deste trabalho , espero um dia produzir algo assim
Creditos
Concept by String Theory
Directed by Buck
Creative Director: Ryan Honey
Executive Producer: Maurie Enochson
Producers: Nick Terzich, Alyssa Evans, Emily Rickard
Coordinator: Ben Tucker
Associate Creative Director: Joshua Harvey
CG Supervisor: Doug Wilkinson
Animation Director: Steve Day
Art Director: Joe Mullen
Designers: Joshua Harvey, Joe Mullen, George Fuentes, Trevor Conrad, Jenny Ko, Jon Gorman
2D Animators: Joe Mullen, Harry Teitelman, John MacFarlane, Jamal Otolorin, Joshua Harvey, William Trebutien, Matt Everton, Taik Lee, Tristan Balos, Regis Camargo, Kendra Ryan, George Fuentes, Trevor Conrad, Jahmad Rollins, Matthew Wade
3D Artists: Jens Lindgren, Timm Wagener, Kai Wang, Joao Rema, Albert Omoss, Joshua Harvey, Christine Li, Kelsey Charlton, Ana Luisa Santos
Compositors: Nick Forshee, Alex Perry, Joshua Harvey, Joe Mullen, Moses Journey, Matt Lavoy, Jenny Ko, Helen Hsu, Elizabeth Steinberg, Adam Smith
Directed by Buck
Creative Director: Ryan Honey
Executive Producer: Maurie Enochson
Producers: Nick Terzich, Alyssa Evans, Emily Rickard
Coordinator: Ben Tucker
Associate Creative Director: Joshua Harvey
CG Supervisor: Doug Wilkinson
Animation Director: Steve Day
Art Director: Joe Mullen
Designers: Joshua Harvey, Joe Mullen, George Fuentes, Trevor Conrad, Jenny Ko, Jon Gorman
2D Animators: Joe Mullen, Harry Teitelman, John MacFarlane, Jamal Otolorin, Joshua Harvey, William Trebutien, Matt Everton, Taik Lee, Tristan Balos, Regis Camargo, Kendra Ryan, George Fuentes, Trevor Conrad, Jahmad Rollins, Matthew Wade
3D Artists: Jens Lindgren, Timm Wagener, Kai Wang, Joao Rema, Albert Omoss, Joshua Harvey, Christine Li, Kelsey Charlton, Ana Luisa Santos
Compositors: Nick Forshee, Alex Perry, Joshua Harvey, Joe Mullen, Moses Journey, Matt Lavoy, Jenny Ko, Helen Hsu, Elizabeth Steinberg, Adam Smith
Music and Sound Design: Antfood
Voiceover Artist: Thor Erickson
Voiceover Artist: Thor Erickson
Software: Flash, After Effects, Maya
Client: Good Books
sexta-feira, 10 de maio de 2013
sexta-feira, 8 de março de 2013
quarta-feira, 6 de março de 2013
LINKS UTEIS - para quem trabalha com design e tecnologia
Links de Sites
Links Programas Gratuitos
Aviary: Programas gratuitos para edição de imagem (inclusive vetorial) e som;(descontinuado)- Random .org: Ferramentas de geração aleatória de números e códigos, entre outras;
- DAFont: Biblioteca com mais de 14 mil de fontes FREE;
- What the Font!: Descubra o nome de uma fonte, através de uma imagem;
- Adobe Labs: Experimente os lançamentos, betas e códigos da Adobe;
- Get Clicky: É um Google Analytics alternativo, com bons recursos;
- FlashKit: Biblioteca de efeitos sonoros, loops e animações para Adobe Flash;
- Soundsnap: Outro excelente site de sons e loop para flash e programas de animação;
- FreeSound: Pessoalmente gosto muito deste é um banco de sons colaborativo,
com geralmente de otima qualidade onde vc não precisa pagar pelo audio, bastando seguir os termos
licensa da Creative Commons ( creativecommons.org) - Down For Everyone or Just Me: Ele verifica se um site está online;
- SoundJax: Biblioteca de efeitos sonoros.
- Heroturko: Um site de dowload completo com vetores, tutoriais e programas graficos, alguns
conteúdos são free outros não. Sendo necessario fazer uma contar premium para fazer
donwload
Links Programas Gratuitos
- Audacity: Editor de áudio simples e prático;
- BabyWEB: Servidor offline ASP;
- CCleaner: Lista e elimina arquivos desnecessários como arquivos temporários, histórico de navegação, cookies, etc;
- Daemon Tools: Emulador de unidade de CD/DVD a partir de imagens de disco (iso, bwt, cdi, ccd, cue, mds, nrg, etc);
- Dropbox: Faça backups online ou disponibilize arquivos em grupo. Suporta até 10 GB;
- Easeus Partition Master: Particiona e reorganiza espaço no HD, sem a necessidade de formatação;
- EasyPHP: Servidor offline PHP;
- FolderISO: Converte uma pasta em imagem de disco .ISO;
- Google SketchUp: Software para criação de modelos 3D, com ferramentas intuitivas e mais práticas;
- HiJackThis: Busca e elimina spywares listando todos os processos que o Windows executa;
- IrfanView: Prático visualizador de imagens que dezenas de outros formatos como os de vídeo. Possui ferramentas de edição, publicação e visualização;
- Malwarebytes' Anti-Malware: Elimina praticamente todos os tipos de malwares conhecidos;
- Oxelon Media Converter: Conversor de arquivos que suporta diversos formatos multimídia;
- RDesc: Gerenciador de download que suporta além de download direto, serviços como Rapidshare, Megaupload, Mediafire, Badongo, entre muitos outros. Permite continuar o download;
- Revo Unistaller: Administrador de programas e registros do Windows. Desinstala totalmente um programa e faz pontos de restauração, entre outras funcionalidades;
- Game Booster: Interrompe serviços desnecessários do Windows para dar prioridade a um aplicativo;
sexta-feira, 1 de março de 2013
segunda-feira, 25 de fevereiro de 2013
sexta-feira, 22 de fevereiro de 2013
quarta-feira, 20 de fevereiro de 2013
segunda-feira, 18 de fevereiro de 2013
domingo, 17 de fevereiro de 2013
sexta-feira, 8 de fevereiro de 2013
Assinar:
Postagens (Atom)
Historia em quadrinhos - Conto da raposinha
-
Não tinha ideia do que seria isto, achei show de bola. O artista demonstra suas inspirações gráficas na pauta fazendo junção entre ...
-
trabalho encomedado - a proposta era fazer um redesenho da associação para cima Brasil, assim busquei eliminar os problemas de legibilid...